Vue I18n国际化插件
- 安装
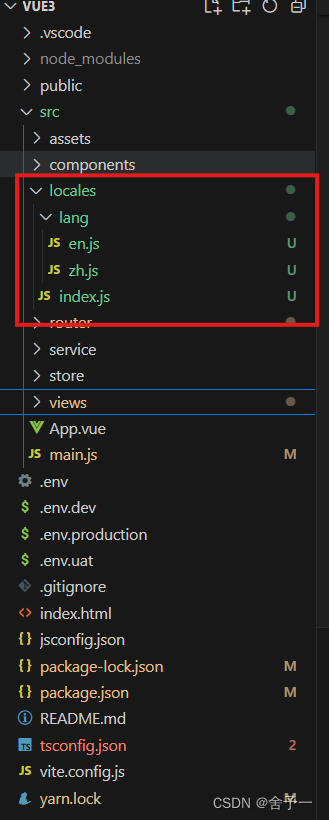
- 目录结构及文件内容
- ./locales/lang/zh.js
- ./locales/lang/en.js
- ./locales/index.js
- main.js引入
- 页面具体使用及语言切换(Vue3)
- 刷新保存原语言,App.vue添加路由守卫
- 注意点
中文文档: https://kazupon.github.io/vue-i18n/zh/introduction.html
参考其他博主文档:
【博主:weixin_47529732】vue3使用插件i18n实现国际化多语言
【博主:Baobao小包】Vue I18n 国际化插件,从安装到使用最全篇
以下是我简单应用记录:
安装
npm install vue-i18n@9
目录结构及文件内容

./locales/lang/zh.js
const zh = {
color: {
pink: '粉色',
skyblue: '天蓝色',
},
language: {
now: '中文',
}
}
export default zh;
./locales/lang/en.js
const en = {
color: {
pink: 'pink',
skyblue: 'skyblue',
},
language: {
now: 'English',
}
}
export default en;
./locales/index.js
import { createI18n } from "vue-i18n"; // 引入vue-i18n组件
import zh from "./lang/zh"; // 引入zh.js 模块
import en from "./lang/en"; // 引入en.js 模块
export const getCurrLang = () => {
// const localLang = navigator.language.split('-')[0]; // 浏览器语言
const localStorageLang = localStorage.getItem("localeKey");// 本地存储语言
return localStorageLang || 'zh';
}
//注册i18n实例并引入语言文件
const i18n = createI18n({
legacy: false,
locale: 'zh', // 语言标识
// fallbackLocale: "en", //没有英文的时候默认中文语言
messages: {
zh,
en,
},
});
export default i18n;
main.js引入
import { createApp } from 'vue'
import App from './App.vue'
import i18n from "./locales/index.js";
const app = createApp(App)
app.use(i18n)
app.mount('#app')
页面具体使用及语言切换(Vue3)
<template>
<h1>Vue I18n</h1>
<button @click="changeLocale">changeLocale</button>
<h2>{{ $t("language.now") }}</h2>
<h2>{{ $t("color.pink") }}</h2>
<h2>{{ $t("color.skyblue") }}</h2>
</template>
<script setup>
import { useI18n } from "vue-i18n";
const { locale } = useI18n();
function changeLocale() {
if(locale.value === 'zh') {
locale.value = 'en';
} else {
locale.value = 'zh';
}
localStorage.setItem("localeKey", locale.value);// 本地存储语言
}
</script>
刷新保存原语言,App.vue添加路由守卫
<template>
...
</template>
<script setup>
import { useRouter } from "vue-router";
import { useI18n } from "vue-i18n";
const router = useRouter();
const i18n = useI18n();
router.beforeEach((to, from, next) => {
i18n.locale.value = localStorage.getItem("localeKey") || "en";
next(); // 确保要调用next方法
});
</script>
注意点
- vue3使用需要安装版本9
- 如果出现语言切换失败可能是依赖安装有问题,可以npm设置一下镜像,把所有依赖重新安装一下(npm更换镜像:
npm config set registry https://registry.npmmirror.com);这也是我自己在尝试的时候遇到的问题,一开始以为是使用上又问题,找了一堆博客,都没有解决,后面又以为是node版本的问题;但最后解决就是依赖包有问题,项目虽然能运行起来,但可能有什么问题造成了我在切换语言的时候不能及时生效,需要我手动刷新页面才能生效 - 语言切换后,刷新页面又会变回默认语言可以用localStorage去解决,在上文代码中有体现
- 如果需要在data中去使用i18n,请改成在computed中去使用,data一次性生成,不具备响应性